Task 082: Generate an Interesting Image from Dots and Discs
The challenge here is to generate a technically and visually interesting image that is created only from circles and discs.

Possible Themes
- Fractals (alternative visualisations of the Mandelbrot set, fern leaves, ...)
- other regular or irregular geometric shapes and patterns (spirals of circles, recursive yin-yang, ...)
- a variation on your favourite abstract painting (e.g. a generator of images in the style of P. Mondrian)
- anything else you can think of, but the result should be interesting in more than one way: it should score both visually, technically and algorithmically. That is, it should not be just a complicated calculation which yields 2 circles, nor a pretty picture that is made up of 150 circles that are hard coded in the source. Furthermore, please do not submit a "bitmap converter", which only draws image points with circles of a small radius.
Overview
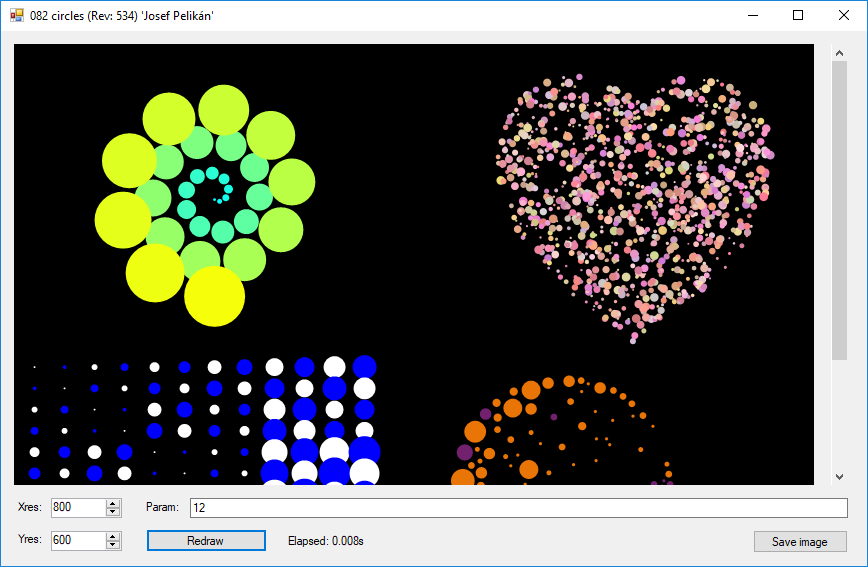
The template application 082circles from the repository grcis serves as the basis of this project. This is a simple application in which you are supposed to implement the method Circles.Draw() which is responsible for calculating the output image. One can enter the desired resolution bitmap output and other parameters through a text form field.
The result is automatically displayed on the screen, and can be saved to disk in the PNG format.
Technical details
- int Width - width of the generated image (after setting/modifying this, you have to call Clear()).
- int Height - height of the generated image (after setting/modifying this, you have to call Clear()).
- Clear ( Color bg ) - initialises the image, set the background color bg.
- SetColor ( Color col ) - sets the drawing colour.
- SetAntiAlias ( bool aa ) - activate/deactivate anti-aliasing.
- FillDisk ( float x, float y, float r ) - draws a disc of radius r, centered on [x,y] in the current drawing colour.
When calling Circles.Draw(), the following parameters are passed: a Canvas object c to which all your output has to be directed, and a free parameter text string param, which you can use to transmit additional useful information to the application. This is optional, though: the parameter param does not have to be used.
Initialisation of parameters: in order to have all relevant code nicely grouped in a single location, you can initialise your application parameters in the function InitParams(). It is called during application start-up.
What to hand in
As solution of the problem, you have to send us the file Circles.cs (and only that). For this assignment, you can also add a successful final image that the program generates.
Deadline
Hand in the assignment until: 20. 11. 2022
Points
Basic: 6 points, plus a potential bonus of 6 points.
Project
Visual Studio project: 082circles.
Source file
Modify and hand in the source file: Circles.cs
Provide your full name via parameter of the Circles.InitParams() function!
Copyright (C) 2015 J. Pelikán & A. Wilkie, last change: 2022-11-07 13:12:55 +0100 (Mon, 07 Nov 2022)