Assignment 114: Transition between two images
The task is to design and implement an algorithm for calculating the transition animation between two raster images. We assume images of the same size and a transition length of one second (parameter t is in the interval 0.0 <= t <= 1.0). Basic infrastructure for image calculation is in the prepared project. All you need to do is to define one or two transition functions.

Intro
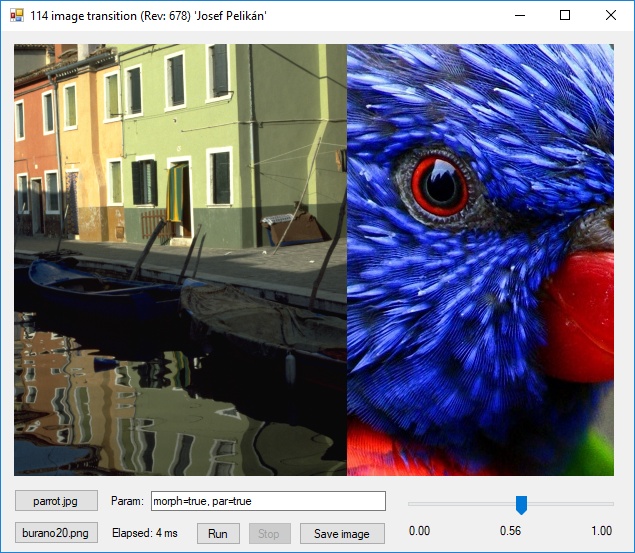
The project 114transition from the grcis repository will serve as a basis of your work. A WinForm application is available, containing all the necessary helper functions including the computation of the "inter-frame". You can modify the class Transition (especially the functions Transition.BlendingFunction() and Transition.MorphingFunction()) defining the mixing ratios and/or the geometry of the transition animation. The user can interactively enter the time t, and the application recalculates the image and displays it in the window.
The input of the calculation are two different raster images (in case they do not have the same resolution, the transition animation will use the intersection of both rectangles). The two buttons "Image 1" and "Image 2" allow to select the two input images. As soon as the second image has been selected, the window starts showing the transition image for the current parameter value t. The image can be saved to the disk by clicking "Save image".
Blending vs. Morphing
Two methods for computing the transtition image are implemented: "Blending" and "Morphing".
Blending does not modify the geometry of the input images, it only blends the corresponding pixel colors at a certain ratio.
Morphing can additionally employ an arbitrary geometric transformation of the input images, which it applies before mixing the pixel colors.
Blending will be used by setting 'morph=false'. Your function Transition.BlendingFunction ( double t, int x, int y ) returns the ratio of the two source pixels for the coordinate [x,y] and time t. 0.0 means that that the pixel from the first image will be used, while 1.0 means the pixel from the second image will be used; for other values, the pixel colors of the first and the second the image are linearly interpolated at the ratio t.
Morphing ('morph=true') is an extension of the previous method: for each output pixel and for any given time, you may prescribe from which positions of the source images the pixels for the resulting blend should be taken. This is why the function header is a bit more involved: Transition.MorphingFunction ( double t, int x, int y, out double srcX1, out double srcY1, out double srcX2, out double srcY2, out double blend). The first three parameters define the time and the location of the result, the next two tuples define the location of the source pixels in the first and the second input, respectively. Finally, the last parameter is the blending ratio.
The 114transition application
The pilot application further provides several useful functions:
- Left mouse button can be used to inspect the given image pixel - the window title shows the image dimensions, the coordinate and value of the pixel under the mouse pointer.
- Parameter 'par=true' enables parallel computation, which can speed up the image calculation significantly.
- Below the image on the right is located a 'track-bar' for setting the time t. The value is immediately used to recalculate the image.
- The 'Run' button launches the computation after editing the parameters "Param:" (pressing Enter has the same effect).
- Some of the controls have a "Tool-tip". For the text field "Param:", it should show which parameters the program understands (should you add new parameters, you should also update the tool-tip text - c.f. the parameter out string tooltip in the function Transition.InitParams()).
Technical details
The application creates an instance of your class Transition.
The function Transition.Reset ( int wid, int hei, string param )
is called prior to each calculation. This way, you get to know the
image dimensions and you can also set things up according to the text parameter set by the user.
During the calculation proper, the function
Transition.BlendingFunction() or
Transition.MorphingFunction() is repeatedly called for each pixel of the image.
You can set which of the two options should be used by setting the predicate
Transition.UseMorphing().
The pre-defined implementation uses the parameter
morph=false|true from the text field Params:.
You may keep this behavior or hardwire returing false or true
depending on which of the two approaches (blending or morphing) you have implemented.
The text parameter string param serves to transfer arbitrary further information from the form into your code. Note in the pilot implementation the use of Util.ParseKeyValueList() and several variants of Util.TryParse() for simple parsing of the values. The application expects the parameters morph and par, but you can of course add more.
Initialization
For handing in your solution, please modify the
initialization procedure Transition.InitParams().
The first parameter out string name must return your full name.
Furthermore, you may set the default value of the text field Param:
and the tool-tip text for this field (out string tooltip).
Fast access to the image buffer
The 114transition project employs a fast acess to image buffers. You don't have to (and in fact, you cannot) change this, but if you are interested, you may check out the code of the function Form1.transition(). By the way, this is also the place where the optional parallelism is used (Parallel.For).
What to hand in
Send in the modified file Transition.cs.
Deadline
The due date is: 11. 11. 2018
Points
You may solve both variants or just one:
Only blending: 6 pts (simple, but original solution),
Only morphing: 7 pts (simple, but original solution),
Both approaches: 10 pts.
Bonus up to 6 pts for your inventiveness, interesting result, or implementation, etc.
Project
Visual Studio project: 114tonemapping.
Source file
Modify and hand in the file: Transition.cs
The first parameter of the function InitParams() must state your full name!
Input data
Any raster images can be used as the input. Should the two inputs have a different resulution, their intersection will be used. You may find several test images in the folder data of the repository.
Copyright (C) 2018 J.Pelikán and J.Křivánek, last change: 2019-05-09 17:52:59 +0200 (Thu, 09 May 2019)