Úloha 110: Animace pomocí vodorovných a svislých úseček
Vymyslete a implementujte animaci kreslenou pouze pomocí vodorovných a svislých úseček. Animace musí být počítána po jednotlivých snímcích ("off-line rendering"), nakonec vyrobíte video-soubor např. programem ffmpeg.

Základ
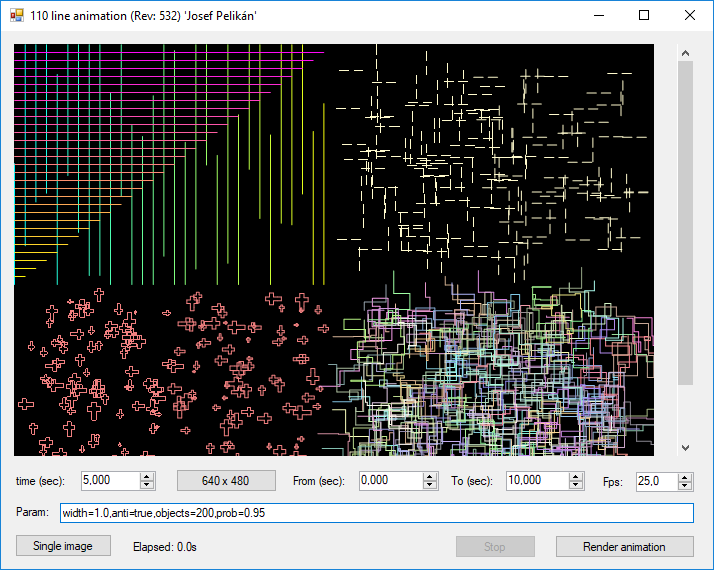
Jako základ poslouží projekt 110animation z repository grcis. Je připravena jednoduchá aplikace, která umí opakovaně pouštět vaši metodu Animation.DrawFrame() a výsledky zapisovat do jednotlivých PNG souborů. Výpočet se provádí v separátních vláknech, takže jej lze v případě potřeby zastavit tlačítkem Stop.
Náměty
Pohyb nebo změna tvarů v rovině, 3D efekt byste museli sami napodobit vhodnou transformací (např. napodobením perspektivní projekce) a kreslením "odzadu-dopředu" (tzv. malířův algoritmus). Fantazii se meze nekladou, pouze musíte snímky animace kompletně nakreslit vaším programem a pomocí omezených prostředků třídy Canvas (jen H/V čáry, viz níže). To znamená, že mi odevzdáte zdrojový soubor, ze kterého půjde bez použití dalších nástrojů (až na encoding videa nebo doplnění zvukové stopy) animaci vyrobit.
Canvas
Výstup musíte realizovat přes danou třídu Canvas, která má k dispozici následující API (shodné s úlohou 099):
- int Width - šířka obrazu v pixelech, do kterého máte kreslit (je možné modifikovat a pak zavolat Clear()).
- int Height - výška obrazu v pixelech, do kterého máte kreslit (je možné modifikovat a pak zavolat Clear()).
- Clear ( Color bg ) - inicializuje obrázek, nastaví barvu pozadí bg.
- SetColor ( Color col ) - nastaví pro vyplňování a kreslení danou barvu.
- SetPenWidth ( float width ) - nastaví šířku čáry pro kreslení čar.
- SetAntiAlias ( bool aa ) - nastaví, zda se má používat anti-aliasing.
- MoveTo ( float x, float y, int dir =DIRECTION_KEEP ) - posune aktuální pozici do bodu [x,y] a případně změní i orientaci (směr kresby - viz konstanty DIRECTION_*) pera.
- MoveRel ( float dx, float dy, int dir =DIRECTION_KEEP ) - posune aktuální pozici o daný vektor [dx,dy] a případně změní i orientaci (směr kresby - viz konstanty DIRECTION_*) pera.
- HLineTo ( float x ) - nakreslí vodorovnou úsečku z aktuální pozice do bodu [x,*] aktuálně nastaveným perem (barva a tloušťka čáry).
- HLineRel ( float dx ) - nakreslí vodorovnou úsečku délky dx z aktuální pozice, aktuálně nastaveným perem (barva a tloušťka čáry).
- VLineTo ( float y ) - nakreslí svislou úsečku z aktuální pozice do bodu [*,y] aktuálně nastaveným perem (barva a tloušťka čáry).
- VLineRel ( float dy ) - nakreslí svislou úsečku délky dy z aktuální pozice, aktuálně nastaveným perem (barva a tloušťka čáry).
- Draw ( float d ) - nakreslí v přímém směru čáru dlouhou d, použije aktuálně nastavené pero.
- Skip ( float d ) - přeskočí v přímém směru vzdálenost d.
- Right () - otočí pero o 90° doprava.
- Left () - otočí pero o 90° doleva.
Technicky
Metoda Animation.DrawFrame() dostane údaje o čase (viz pilotní implementaci) a referenci na kreslicí objekt Canvas. Metoda má přes něj k dispozici i údaje určující velikost snímku. Dále dostanete textový parametr string param, kterým lze předávat další vhodné údaje z formuláře aplikace. Parametr param nemusíte ve své implementaci využívat. Pokud ano, navrhuji využít možností funkcí Util.ParseKeyValueList() a Util.TryParse() (pro většinu běžných datových typů). Viz pilotní implementace.
Nemůžete předpokládat nic o pořadí vykreslování jednotlivých snímků
animace. Jednotlivá vlákna výpočtu mohou kreslit snímky v libovolném
pořadí. Na začátku výpočtu animace (anebo před jednotlivým snímkem)
se spouští vaše metoda Animation.InitAnimation(), do ní můžete
dát případnou inicializaci globálních sdílených dat, apod.
Pokud budete potřebovat provést nějaký souhrnný výpočet (fyzikální/mechanickou
simulaci apod.), musíte jej umítit také do InitAnimation(). Výsledky
si ve vhodné formě uložte a kreslení jednotlivých snímků animace z nich potom
může čerpat (jen z globálního objektu číst, nedoporučuji ho měnit).
Inicializace parametrů formuláře:
Pro pohodlné ladění i pro odevzdání rozumného nastavení animace můžete modifikovat
inicializační proceduru Animation.InitParams().
Ta se zavolá vždy na začátku při inicializaci formuláře.
Je tam i parametr, přes který se vrací jméno autora, přepište si ho.
Výroba video-souboru
Viz např. tento návod. Binárku ffmpeg pro Windows si můžete stáhnout např. zde. Vytvořené video někde vystavte nebo nahrajte na YouTube a pošlete mi na něj odkaz. Nezapomeňte přiložit i zdrojový soubor Animation.cs.
Termín
Odevzdat do: 7. 1. 2018
Body
Základ: 5 až 20 bodů podle zajímavosti a obtížnosti
Bonus: za výjimečné řešení
Projekt
Visual Studio projekt: 110animation
Zdrojový soubor
Modifikujte a odevzdejte soubor: Animation.cs
Do funkce InitParams() napište své jméno!
Nezapomeňte poslat odkaz na výsledné video.
Soutěž
Hlasujte na stránce soutěže, do 21. 1. 2018.
Copyright (C) 2010-2018 J.Pelikán, last change: 2020-12-08 00:57:30 +0100 (Tue, 08 Dec 2020)